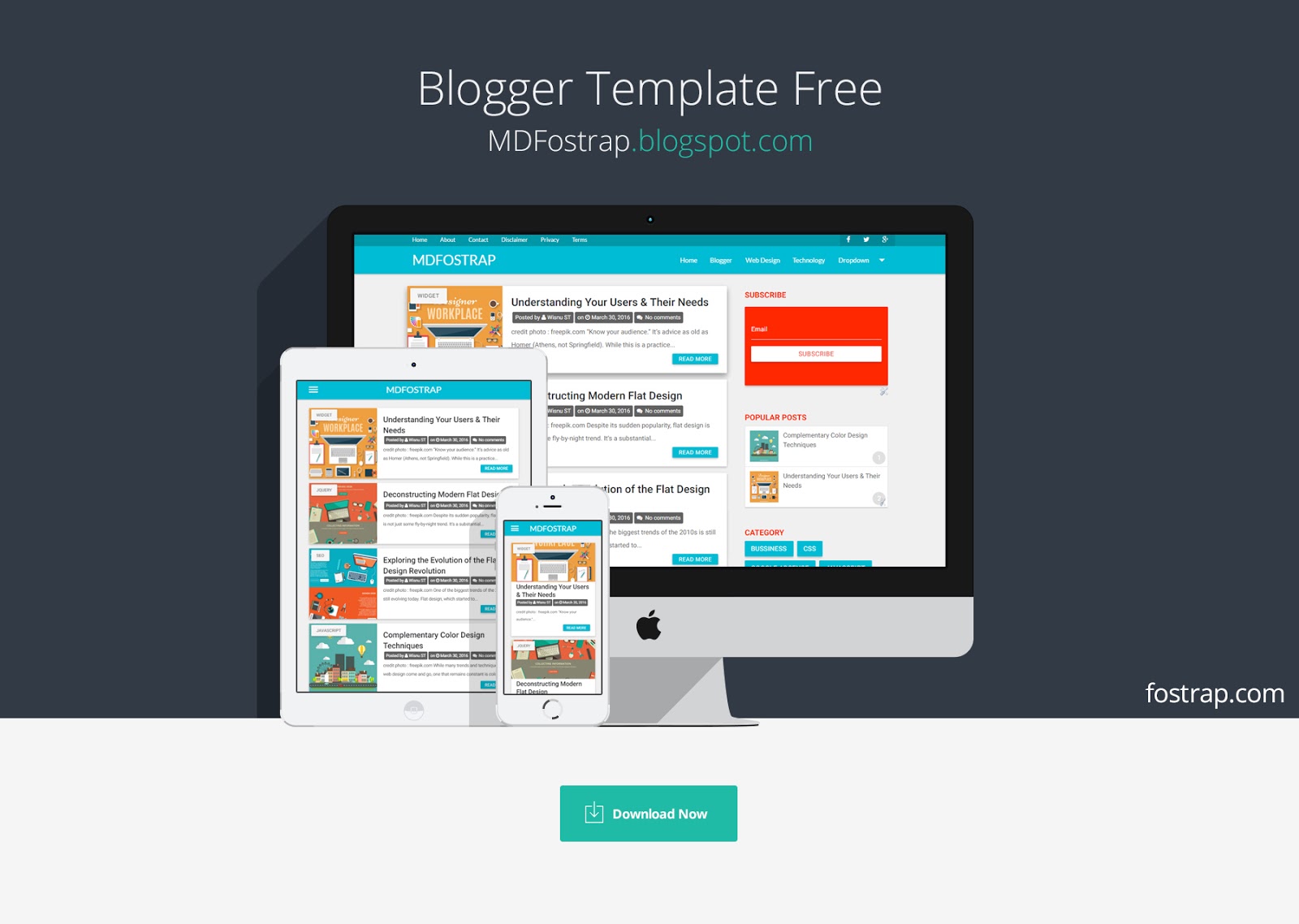
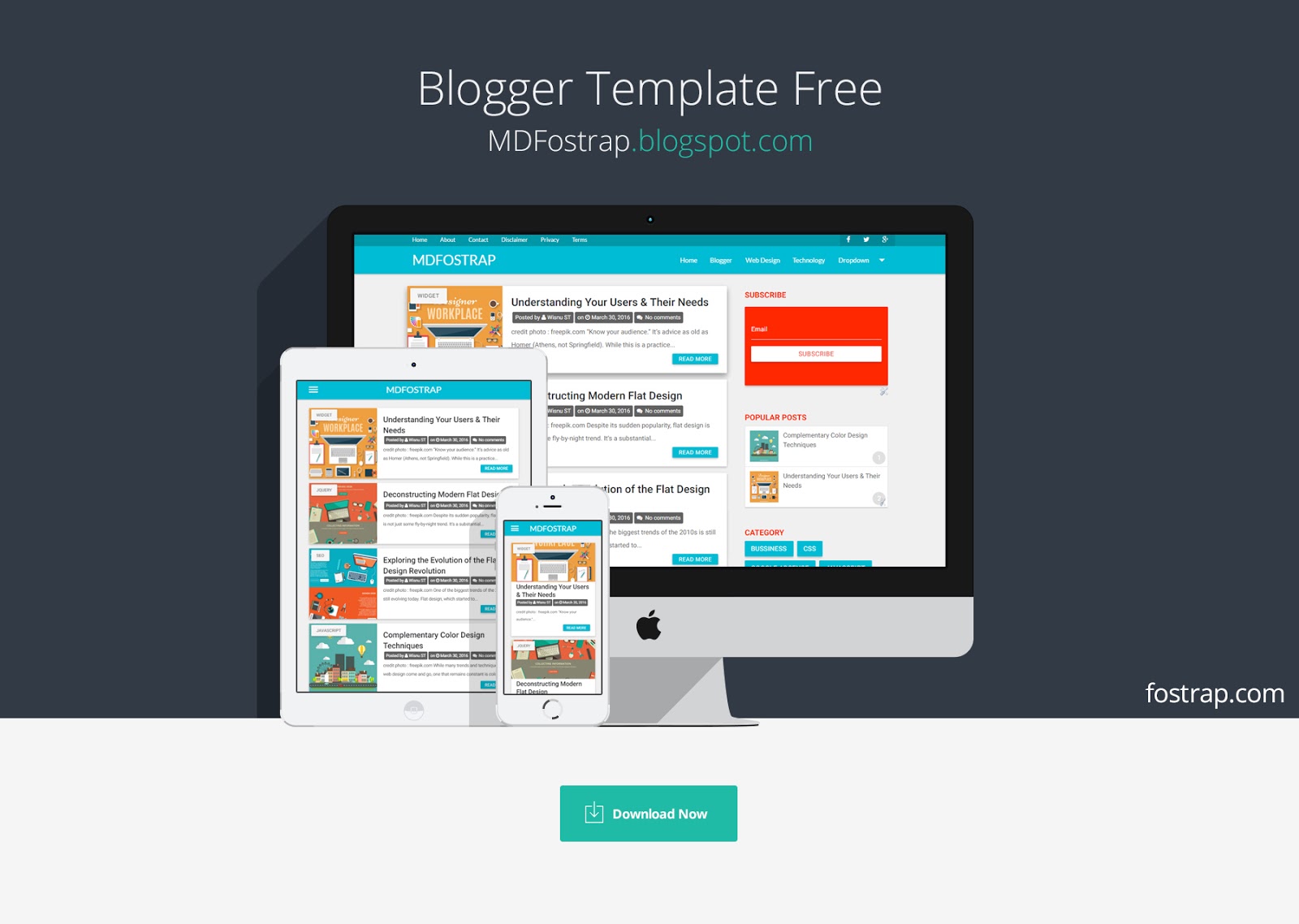
Free Material Design Template For Blogger
Free Material Design Blogger Template, this template is not in allow to apply on a blog with a bad niche and AGC. What is Material Design ? Material design is a comprehensive guide for visual, motion, and interaction design across platforms and devices.

copy the following code into your blogger html editor :

Typography
We provide some basic styling on header tags. In the example, you can see the the 6 header tags' different sizes.
Heading h1
Heading h2
Heading h3
Heading h4
Heading h5
Heading h6
Table Responsive
| Name | Item Name | Item Price |
|---|---|---|
| Alvin | Eclair | $0.87 |
| Alan | Jellybean | $3.76 |
| Jonathan | Lollipop | $7.00 |
<table class="responsive-table">
<thead>
<tr>
<th data-field="id">Name</th>
<th data-field="name">Item Name</th>
<th data-field="price">Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Alvin</td>
<td>Eclair</td>
<td>$0.87</td>
</tr>
<tr>
<td>Alan</td>
<td>Jellybean</td>
<td>$3.76</td>
</tr>
<tr>
<td>Jonathan</td>
<td>Lollipop</td>
<td>$7.00</td>
</tr>
</tbody>
</table>
Blockquote
Blockquotes are mainly used to give emphasis to a quote or citation. You can also use these for some extra text hierarchy and emphasis.
“Instead, focus primarily on your target audience’s behaviors. The more people you visit, the more likely your personas will reflect real audiences and produce the great design insights you seek.”
test




